Diseño y Desarrollo de Apps con
Android Studio & IntelliJ IDEA
Android Studio es el Entorno de Desarrollo Integrado?? o Entorno de Desarrollo Interactivo (IDE, del inglés Integrated Development Environment) oficial de la compañía Android, que se creó exclusivamente a fin de acelerar el desarrollo tecnológico en el ámbito de las aplicaciones móviles (apps) y contribuir con la rápida compilación de mismas con la más alta calidad para todos los dispositivos electrónicos Android.
El IDE de Android Studio está basado en "IntelliJ IDEA"; hablamos de 2 poderosos entornos de desarrollo donde puedes iterar y escribir código muy rápido, con menor tiempo de respuesta en el flujo de trabajo de la respectiva codificación y ejecución. IntelliJ IDEA es desarrollado por JetBrains (anteriormente conocido como IntelliJ), y está disponible en dos ediciones: edición para la comunidad? y edición comercial. Abos entornos de desarrollo incluyen plantillas de proyectos y código que facilitan la adición de patrones bien establecidos, como un panel lateral de navegación y un paginador de vistas. Puedes comenzar con una plantilla de código, o bien hacer clic con el botón derecho en una API en el editor y seleccionar la opción Find Sample Code para buscar ejemplos. Además, puedes importar apps completamente funcionales desde la pantalla Create Project de GitHub.
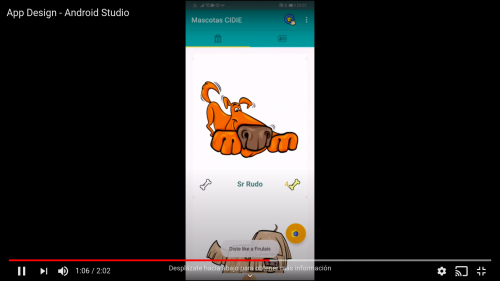
En las siguientes imágenes y video se muestra la evolución de 3 versiones de una App con diseño y desarrollo en Android Studio 4.0.1, y de donde me encantaría preguntarte:
¿qué te imaginas o qué te gustaría diseñar en tu propia App en lugar de un flujo de imágenes de mascotas?
Inicio - RecyclerViewMascotas (versión 1.0)
Reto inicial: Genera un RecyclerView que muestre una lista de mascotas
Actividad 1 - MainActivity Analiza la entidad “Mascota” . Genera un RecyclerView que muestre una lista de 10 mascotas como se observa en las imágenes. Cada mascota puede ser raiteada usando el ícono de hueso en blanco en comparación con el hueso amarillo que nos muestra la cantidad de raiting que tiene cada mascota. Crea un Action View en forma de estrella parte superior derecha en la AppBar - NUESTRO BOTÓN de "Siguiente - Actividad 2" (Detalle). Nuestro AppBar utiliza Material Design con identidad personalizada - @CIDIE Mascotas
Actividad 2 - Detalle Visualiza un RecyclerView con 5 mascotas raiteadas Se especifica el gusto por la mascota con número en el ícono hueso amarillo Además, la actividad 2 que muestra las mascotas favoritas, contiene la posibilidad de regresar al Activity padre (Actividad 1). Clic en Botón Regresar (Back) - MainActivity (Actividad 1) BOTÓN "Editar Datos".
Se anexan imágenes (RecyclerViewMascotas) en directorio raíz de ejemplos al ejecutar aplicación en Android Studio.
Android-Manifest:
defaultConfig {
applicationId "org.cidie.recyclerviewmascotas"
minSdkVersion 21
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
Captura de Pantalla - RecyclerView Mascotas
______________________________________________
2da parte - Mascotas CIDIE (versión 1.1)
Partiendo del proyecto anterior se agregaron Menús y Fragments.
AGREGANDO MENÚS: Creación de un menú de opciones que muestre el Item "Contacto" y el Item "About" (Acerca de...). Se incluye ActionView en menú con imagen de "Star" en ActionBar con enlace a Actividad Detalles - mascotas favoritas.
Menú - Contacto: Actividad de una pantalla con un formulario que solicita el nombre, el correo y mensaje (utiliza los EditText de Material Design), Además un botón de "Enviar Comentario" el cual toma la información recopilada y con ayuda de la librería JavaMail envía un mail con el comentario del contacto. Este es el enlace con la documentación de JavaMail: https://java.net/projects/javamail/pages/Android
Menú - About (Acerca De): Actividad de una pantalla con la Bio del desarrollador.
AGREGANDO FRAGMENTS: Se modulariza el proyecto anterior en Fragments para que estos puedan ser mostrados en un ViewPager. Y se crea un Fragment Adicional que muestre el perfil de nuestra mascota. Tendrá su foto de perfil, su nombre y un RecyclerView en donde se mostrarán todas las fotos que ha subido se acomodarán en forma de Grid.
Se agregó Botón de Regresar (Back) - en cada Actividad adicional (Contacto, About y Detalles) de MainActivity (Actividad 1).
Se anexan imágenes (RecyclerViewMascotas) de actualización de App (Mascotas) y ejemplos al ejecutar aplicación en Android Studio 4.0.1.
Android- Build Gadle:
android {
compileSdkVersion 30
buildToolsVersion "30.0.2"
defaultConfig {
applicationId "org.cidie.mascotas"
minSdkVersion 21
targetSdkVersion 30
versionCode 1
versionName "1.1"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
}
Captura de Pantalla - RecyclerView Mascotas - Menús y Fragments
______________________________________________________________
3ra parte - Mascotas CIDIE (Versión 1.2)
AGREGANDO Base de Datos y MVP ( Modelo Vista Presentador) al proyecto anterior:
Son 10 mascotas que cambian conforme el usuario da "rating" (like) a una o varias, mascotas. Contiene actividad de "Contacto" y "About" con librerías javaMailpara enviar mensajes en el diseño de la App.
En el POJO de la entidad "mascota" se genera un identificador único que permite diferenciar una mascota de otra.
La App crea y consulta Base de Datos a partir de una tabla llamada "MASCOTA" idéntica al POJO de "mascota", de tal forma que cuando una persona de "rating" a una imagen se guardan los datos completos de la entidad en la base de datos (sqlite3).
Captura de Pantalla - RecyclerView Mascotas - BDatos - Modelo Vista Presentador (MVP) con Menús y Fragments.
Video de funcionalidad App con diseño en Android Studio
__________________________________________________________________________________________
Lo mejor de lo mejor .......................
4ta parte - ¿Qué quitamos y ponemos para tu propia App?
Sin duda a esta parte quería llegar, se aceptan y son bien recibidas propuestas creativas de trabajo en beneficio social....
... ¿qué te imaginas o qué te gustaría para tu propia App?
Ante la nueva realidad social sin duda la innovación tecnológica con sustento en una de las más poderosas herramientas del ser humano "la IMAGINACIÓN", es ya un pilar fundamental para la comunicación, motivación de aprendizajes y desarrollo de nuestras potencialidades.
Y para motivarte comparto el enlace donde puedes descargar la App - Mascotas y dar rienda suelta a tu imaginación...
REPOSITORIO GITHUB
Atentamente
Bienvenid@ al Grupo CVA
Desarrollo de apps & Software
Hoy en día el diseño y desarrollo e implantación de software forma parte importante del avance tecnológico en nuestra sociedad. En este grupo de trabajo se comparte y promueve información para generar proyectos de trabajo en materia del desarrollo de software tanto en el ámbito educativo como empresarial. Estamos interesados en socializar las principales y mejores aplicaciones (Apps) de los principales Sistemas Operativos en el mercado internacional, incluyendo Android & iOS.
La siguiente Figura, representa solo un ejemplo de diseño y desarrollo de App en este caso a través de Android Studio

Únete al grupo y comparte sobre el diseño y desarrollo de
Apps e innovaciones tecnológicas